繼前一個調整亮度的程式成功以後, 我來挑戰對比度的調整. 不過亮度調整的參數只是一個固定的數字. 這次我要用對比度調整曲線來調整. 首先我來解釋對比度調整的公式. 對比度調高代表亮的要越亮,暗的要越暗. 我用R,G,B的128代表中間值. 高於128就調高, 低於128就調低. 知道要調高或調低後, 要調整多少呢? 我就用對比度調整曲線來找調整的尺度factor.
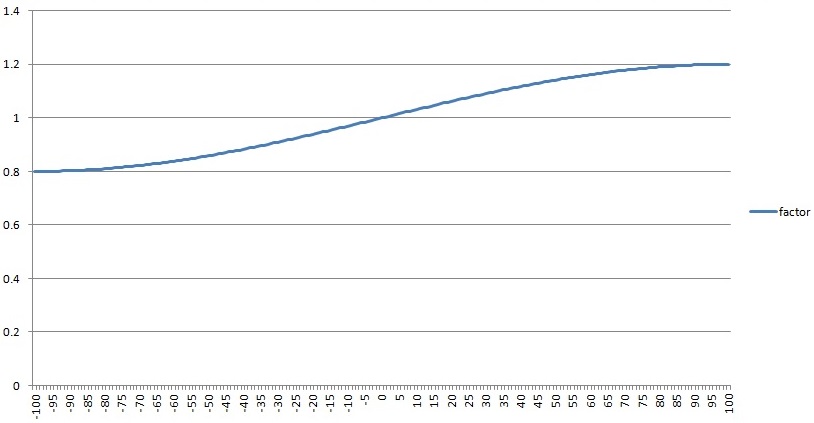
我用sin函數來做這個曲線. 公式是 sin(contrast*(PI/2)/100)/5+1.意思是把對比度參數contrast的範圍由正負100調整到正負二分之一PI. 尺度factor調整至0.8到1.2. 用excel畫出的曲線如下.

ChatGPT寫成程式後, 它的公式我不喜歡, 我自己改了一行成我要的公式.
function applyContrastCurve(value, contrast) {
// 對比度調整曲線
const factor = Math.sin(contrast*Math.PI/100/2)/5+1;
return Math.round(factor * (value - 128) + 128);
}其它的一樣由ChatGPT完成. 網頁我放在 https://cardteck.com/wp/adjustContrast.html
測試原圖我用下面這張有亮有暗的圖片.

調整對比度50後的結果.

這樣衣服更白, 椅子更黑, 對比度就增加了.