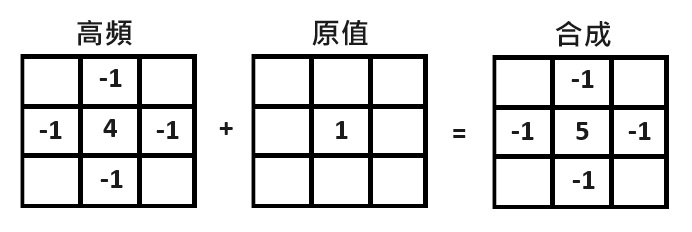
圖片的清晰度我用銳度濾波器來做, 常用的有拉普拉思濾波. 這是一種高通濾波,意思是把中心點乘4倍,再把旁邊的上下左右四個點的RGB值都減掉,結果就是中心點與周邊點相異的部分,稱之為高頻的部分. 把高頻的部分再加上中間點原來的值,所以就變成5.

把整張圖每一點都做一遍濾波(最邊緣的線沒做),最後就得到比較清晰的影像.
const laplacianKernel = [
[0, -1, 0],
[-1, 5, -1],
[0, -1, 0]
];
const outputData =
ctx.createImageData(canvas.width, canvas.height);
const output = outputData.data;
for (let y = 1; y < canvas.height - 1; y++) {
for (let x = 1; x < canvas.width - 1; x++) {
let r = 0, g = 0, b = 0;
for (let ky = 0; ky < 3; ky++) {
for (let kx = 0; kx < 3; kx++) {
const kernelValue = laplacianKernel[ky][kx];
const pixelOffset = ((y + ky - 1) *
canvas.width + (x + kx - 1)) * 4;
r += data[pixelOffset] * kernelValue;
g += data[pixelOffset + 1] * kernelValue;
b += data[pixelOffset + 2] * kernelValue;
}
}
const pixelOffset = (y * canvas.width + x) * 4;
output[pixelOffset] = r;
output[pixelOffset + 1] = g;
output[pixelOffset + 2] = b;
output[pixelOffset + 3] = data[pixelOffset + 3];
}
}
因為每做一次濾波後, 要去看看有沒有做過頭, 加入太多高頻會跑出原本不存在的雜訊. 所以以前那個範圍滑軌就不需要了. 完整網頁放在 https://cardteck.com/wp/adjustSharpness.html.
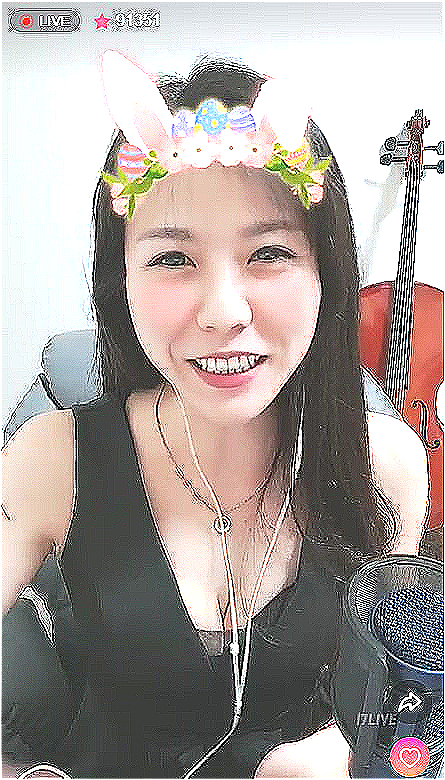
測試的原始影像如下

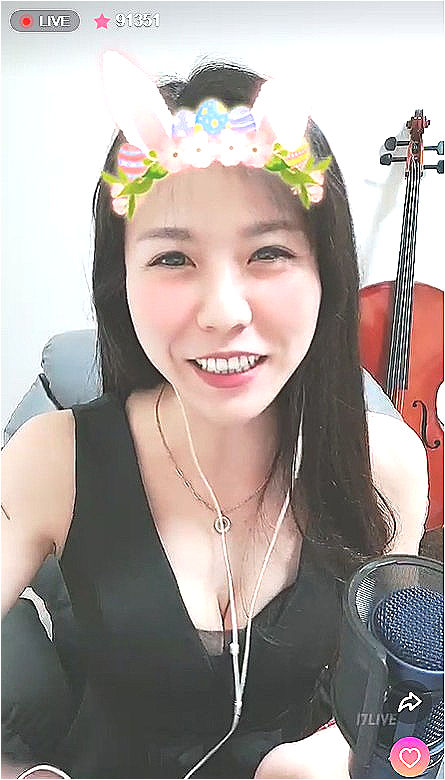
只做了一次增加銳度後, 的確比較清晰. 做兩次就過頭了.

做過頭的圖片, 太多雜訊.