上一篇談到了HSV(色相、飽和度、明度)的影像色彩空間, 其中第一個H(色相)可以利用它來改變影像圖的色調. 因為在HSV色彩空間裡, 色相的排列是依序而且是循環的. 細節請參考維基百科”HSL和HSV色彩空間“. HSV色相依圓的角度分布, 以三原色來看, 紅色位於零度, 綠色位於120度, 藍色位於240度. 如果一張影像的H都加上120度, 那影像中的紅色就會變成綠色, 綠色都會變成藍色, 而藍色都會變成紅色. 可以利用這特性對H來加減角度, 整張影像的色調就可以不斷變換.
ChatGPT寫好的程式放在 https://cardteck.com/wp/adjustHue.html. 輸入參數範圍在正負180度內. 和調整飽和度一樣, Pixel都由RGB轉HSV後, 調整H, 再把HSV轉成RGB顯示.
function adjustHue() {
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
const data = imageData.data;
const hue = parseFloat(hueInput.value); // [-180, 180]
for (let i = 0; i < data.length; i += 4) {
const hsv = rgbToHsv(data[i], data[i + 1], data[i + 2]);
hsv[0] += ((hue+360) % 360)/360; // 調整在[0,1]之間
const rgb = hsvToRgb(hsv[0], hsv[1], hsv[2]);
data[i] = rgb[0];
data[i + 1] = rgb[1];
data[i + 2] = rgb[2];
}
ctx.putImageData(imageData, 0, 0);
}
這次我用飽和度1的影像來當原圖如下.這張圖偏紅色調.

把它的色相加120度後, 觀察紅變綠, 綠變藍, 藍變紅現象. 整張圖現在偏綠色調.

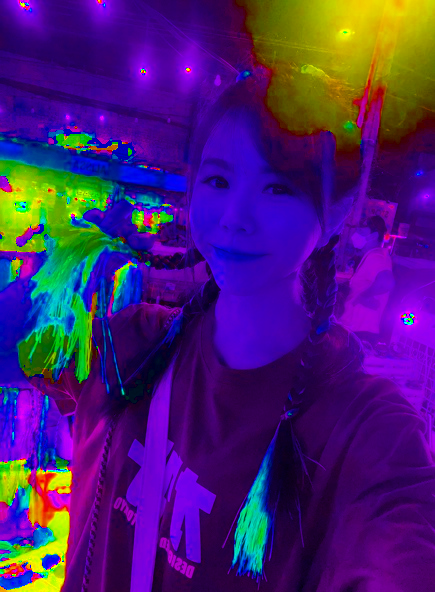
上一張繼續拿來增加120度, 觀察綠變藍, 藍變紅, 紅變綠現象. 整張圖現在偏藍色調.

再把上一張圖加120度呢? 這樣總共轉了360度回到原先的紅色調.是不是很好玩?😆 你也可以加減其它角度試試.
